
当前位置:首页>>手机下看PC模板出现错位问题 - 昕竹轩网站设计
登录 |
免费注册 |
忘记密码 |
 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 
Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4
 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4



回复CSW8923:没有任何作用哦
下载地址:http://pan.baidu.com/s/1pKjBHbH
替换文件:template\jmxzw_20131224_tour_around\common\extend_common.css
下载上面的文件覆盖。应该可以解决问题了。 记得要 更新CSS 才能看到效果。
回复pw9814:尝试修改下下面路径的css文件
template\jmxzw_20131224_tour_around\common\extend_common.css
搜索 .helper{ width:1200px; margin:0 auto;}
将1200px 改成 1000px,可以缓解布局上的差异问题。
回复CSW8923:没有任何作用哦
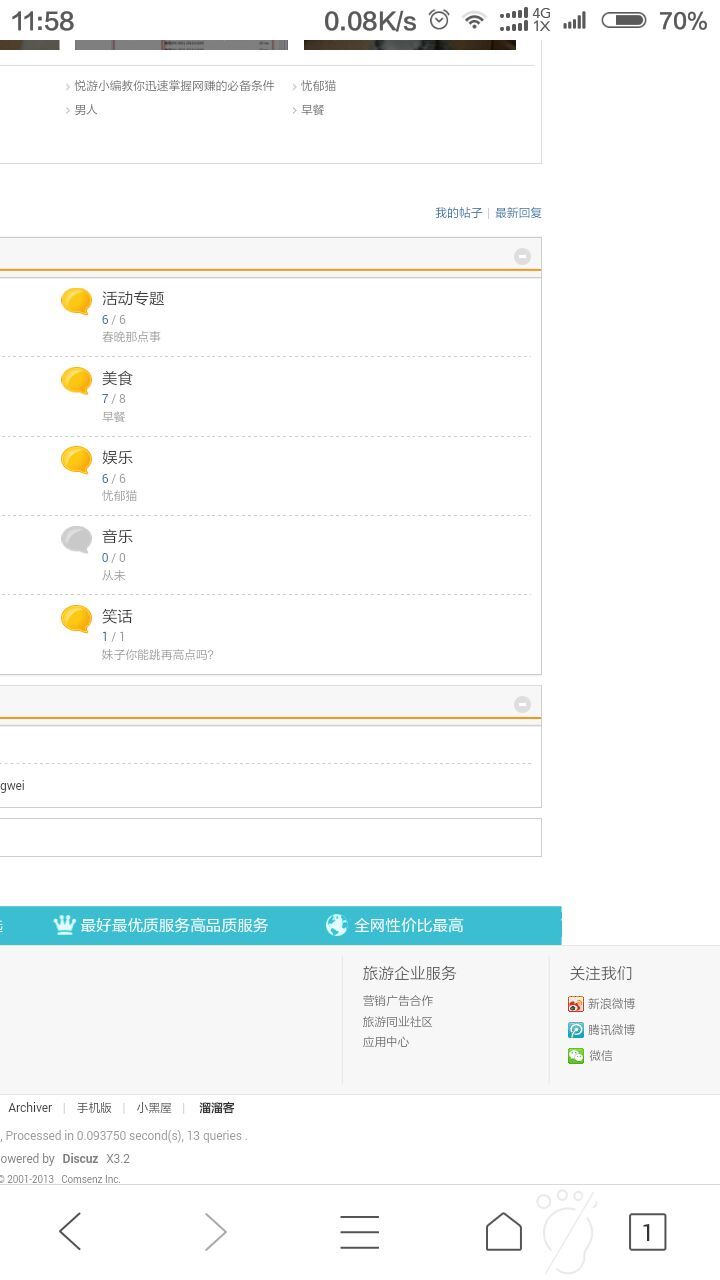
回复CSW8923:请尽量解决,这个完全是一个bug,另外一个方案你看行不行,把中间那个图标删除,然后把剩余的四个图标用一个div标识居中。
template\jmxzw_20131224_tour_around\common\extend_common.css
搜索 .helper{ width:1200px; margin:0 auto;}
将1200px 改成 1000px,可以缓解布局上的差异问题。
回复pw9814:这个目前做不到。。但是我们会尝试看看,能否解决问题。
回复CSW8923:请尽量解决,这个完全是一个bug,另外一个方案你看行不行,把中间那个图标删除,然后把剩余的四个图标用一个div标识居中。
那有没有其他办法,或者在手机端点击电脑端时不显示那个底部导航呢,这个看起来确实怪怪的
那有没有办法把底部中间那个空白(就是放你们logo的那个地方)去掉,估计就不会这样子了
因为手机的浏览器和PC浏览器的设计标准不同。
因此,无法做到手机版访问效果是和PC浏览器完全兼容的。
所以,如果你打开电脑用电脑浏览器看如果是正常的就没问题。
你设置的联系邮箱是*: (当有人给你留言回复之时,联系邮箱可以及时通知你)
我们建议你填写正确的邮箱地址,如果你之前填写邮箱地址是错误的可以通过 【修改资料】 来重新设置