
当前位置:首页>>网站首页左侧菜单栏目 设定 - 昕竹轩网站设计
网站首页左侧菜单栏目 设定
点击数:3752 更新时间:2015-05-29 14:01:27 来源: 昕竹轩网站设计【返回】
1. 如图所示 这个网站新添加的栏目功能。 这里的内容修改采用的HTML静态代码直接修改。
所以对修改者要求具备一定的编码功能。

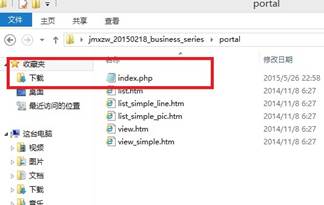
首页我们先知道这个栏目 肯定存在于 模板的首页也就是portal 路径下的 index.php里头。
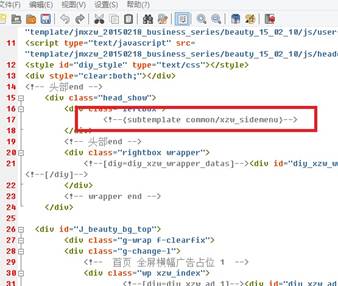
打开 index.php 文件 只要搜索 <!----> (大概在代码的17行左右)
即可,找到文件引用处。


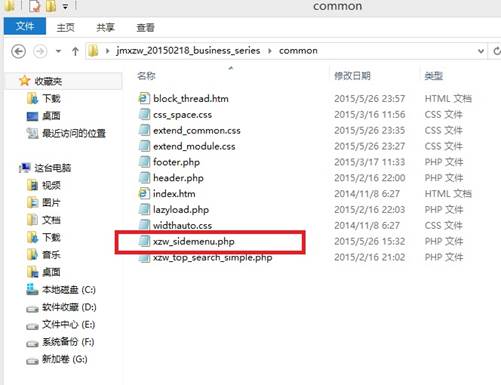
从文件的引用内容我们可以到,实际上这个栏目文件编辑内容是放在 common 目录下的 xzw_sidemenu.php
文件下。

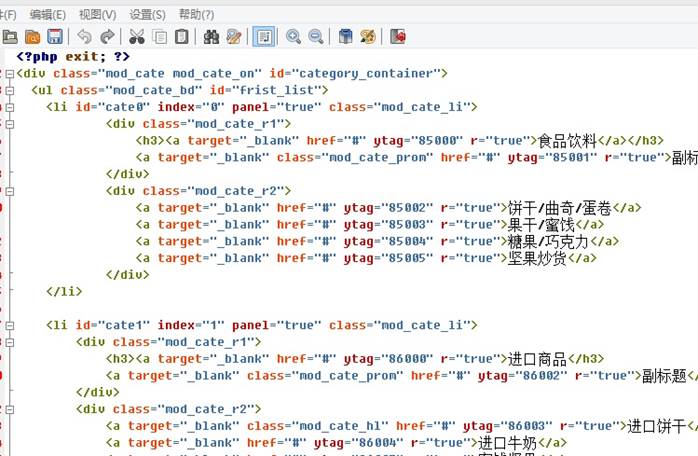
找到文件之后,我们打开 可以看到代码就是如此。

这里我们不展开细讲里面内容。这里你只要做好对应的 文字和href 链接地址对应修改就好。
另外 每个 <li > 标签后面的 id属性 就 cate1 … cate6 代表每个li 就是一个大菜单栏目。
实在具体不明白的 还可以联系我们的网站客户协助你修改。
【最新留言】
(Top) 返回页面顶端
登录 |
免费注册 |
忘记密码 |
 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 
Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4
 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4


你设置的联系邮箱是*: (当有人给你留言回复之时,联系邮箱可以及时通知你)
我们建议你填写正确的邮箱地址,如果你之前填写邮箱地址是错误的可以通过 【修改资料】 来重新设置