
当前位置:首页>>Discuz学习教程
使用SinaAppEngine安装DiscuzX的教程
点击数:1296 更新时间:2017-05-23 13:13:42 来源: 昕竹轩网站设计-【返回】
Sina App Engine是新浪推出的云计算平台,目前只支持PHP。本文介绍如何在Sina App Engine安装DiscuzX 2.0
Sina App Engine(SAE),是由新浪公司开发和运营的开放云计算平台的核心组成部分。SAE的目标是实现互联网应用在开发运维上的无缝整合,为App开发者提供稳定、快捷、透明、可控的服务化的平台,并且减少开发者的开发和维护成本。同时通过对消耗资源的量化,反向作用于开发过程,促进新浪公司互联网应用服务的质量提升。
DiscuzX2.0 for SAE安装说明
图片附件等存储在SAE的storage中,模板及数据缓存使用memcache。
支持连接sae的主从库
数据库备份的功能没有处理,若要进行数据库备份等操作,请在sae应用管理中提供的DeferredJob和PHPMyAdmin来操作
若官方出现Discuzx新版本或补丁,请谨慎升级,这些可能不适用于SAE。
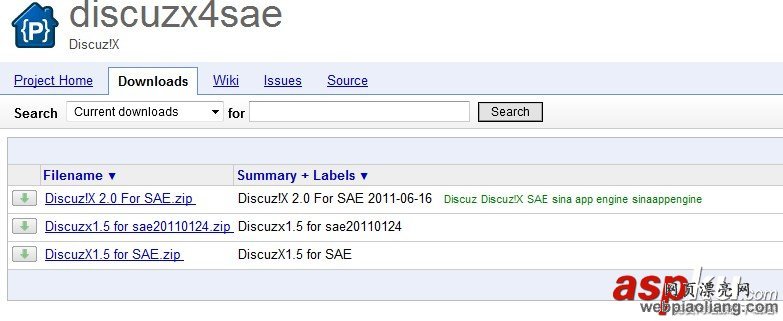
DiscuzX2.0 for SAE下载地址http://code.google.com/p/discuzx4sae/downloads/list(代理访问)

安装及配置说明
1. 上传文件
通过SAE SDK将文件上传至建立的sae项目目录,SAE SDK的下载地址:http://sae.sina.com.cn/?m=sdk
2. 初始化sae应用配置
登录sae,在管理面板中开启数据库,开启memcache(10M即可),创建名为discuzx的storage。 三者缺一不可。
3. 安装Discuz!X
进入install目录,http://appname.sinaapp.com/install/
安装过程中,忽略环境保持的提示。填写您的用户名密码即可,无需修改数据库信息的配置。
4. 登录Discuzx后台,更新缓存
操作流程:工具-》更新缓存-》确定。
5. 执行uploadimg.php将discuzx的图片上传到storage
访问根目录的uploadimg.php即可上传图片到storage。原因是由于discuzx使用的css缓存文件存储在storage上,而css中的图片使用了相对路径,故图片需要上传到storage上。uploadimg.php文件执行一次之后可删除。
这步不操作的话,前台页面访问会有样式缺图片。完成后就能美观的显示啦。
如果你比较心急,到这一步就能正常去浏览访问各页面啦!不过不要忘了后面的操作,后面的操作与安全有关。当然如果只是体验就没必要进行后面麻烦的操作了
=========分割线,若只是体验无需进行以下步骤==========
6. 安全操
作
使用sae sdk修改Ucenter的管理员密码
在/ucenter/data/config.inc.php中修改ucenter的管理员密码,
UCenter管理员代码生成工具:按照生成的内容修改配置文件/ucenter/data/config.inc.php即可:
http://1.discuz4sae.sinaapp.com/ucenter/reset.php
修改Ucenter创始人密码。修改如下两行
define(‘UC_FOUNDERPW’, ‘…’);
define(‘UC_FOUNDERSALT’, ‘…’);
修改应用通信密钥
修改UCenter密码后,再后台登录进入UCenter, 在应用管理里,选择刚安装的应用进入。
复制通信密码,修改/config/config_ucenter.php. 修改完成后,应用就能通信成功了~
define(‘UC_KEY’, ‘…’);
删除 install/index.php, 操作方法: 在本地删除install/index.php,然后通过SDK更新上传即可。 切记不要忘了删除,不然被别人再安装一次,你就呜呼哀哉了.
至此,整个安装过程就完成啦。别忘了上插件里开启QQ连接和Xweibo插件,好好体验吧~。
附: 若开启新浪xweibo插件,请到http://open.weibo.com 申请appkey, 然后在 /wxb/app.cfg.php中修改
define(‘XWB_APP_KEY’, ’…’);
define(‘XWB_APP_SECRET_KEY’, ‘…’);
本资讯信息是来自 昕竹轩工作室 小编 通过网络收集而来的关于discuz网站开发,使用、安装、架设相关的学习资源。
您若也有需要分享的可以直接在我们网站上分享你的内容,让大家都知道。
版权声明,本活动信息隶属网络收集而来若有侵权请联系我们,我们将及时清除信息。
 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4

你设置的联系邮箱是*: (当有人给你留言回复之时,联系邮箱可以及时通知你)
我们建议你填写正确的邮箱地址,如果你之前填写邮箱地址是错误的可以通过 【修改资料】 来重新设置